-
web标准
web标准,它并不是指某一个标准,而是一系列标准的集合。主要包括结构(Structure)、表现(Presentation)、行为(Behavior)3个方面。1、结构标准结构作用是对网页元素进行整理和分类,包括xml和xhtml两大块儿,...
朱绪2020-08-302930 -
常见的浏览器内核有哪些?
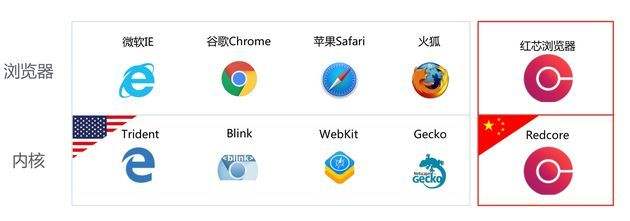
常见的浏览器内核有哪些?IE浏览器的内核是trident。谷歌浏览器(chrome)的内核是blink,而blink是google和operasoftware两家一起研发出来的。所以说,chrome和opera现在用的都是blink内核。...
朱绪2020-08-283580 -
五大浏览器哪个最厉害?
这篇文章,博主跟大家探讨一下五大浏览器哪个最好?世界上五大主流的浏览器分别是:IE、Opera、Chrome、Safari、Firefox。我来一个一个讲。1、我们对IE应该是最熟悉的了,电脑里自带的一个浏览器。经过测试,IE是这5个里表现...
朱绪2020-08-283222 -
块级元素和行内元素有什么区别(比较一下块级元素/行内元素/行内块元素)
块级元素和行内元素有什么区别?下面,博主就要po出一张图了:html可以将元素分为块级元素、行内元素、行内块元素这三种。需要特别说明的是,这三个是可以互相转换的哦。那么,怎么转换呢?只需要使用display属性就ok了。①display:i...
朱绪2020-08-192233 -
css选择器那么多,应该怎么去记忆?
对于刚接触css的朋友来说,会发觉一般元素上面都会加上个class,也会有种class选择器走遍天下的感觉。但是随着学习的深入,显然只会class的话不能满足我们的需要。附一张表格,不会的时候查一查吧。其实也没必要专门去记忆,多写写代码自然...
朱绪2020-08-181636 -
从DIV到语义标记
DIV+CSSdiv+css是网页的一种布局手段,传统的网页布局是借助表格(table)实现的,那是零几年的时候。互联网刚兴起,最早期时候网页都是这样。后来出现了div+css,它将内容和样式分离,更灵活,也更简洁。HTML语言标记div虽...
朱绪2020-08-131661 -
css最大的贡献就是让html从样式中脱离
我觉得,css的出现,最大的贡献就是让html从样式中脱离。html只做“结构”的事情,“样式”的事情就不再掺和了,css是专门用来美化样式的。我们现在前端设计网页,理想中的结果就是:结构(html)和样式(css)完全分离。html页面里...
朱绪2020-08-101226 -
section标签和div区别
关于section标签和div区别,我们先来看div标签吧。1、div本身是没有任何语义的,用来布局和样式化标签,可以定义文档内的分区或节,其实就相当于一个容器。一般都是用作大的框架布局,一个网页整体的骨架就是通过div来构架的。这是打个比...
朱绪2020-08-102049 -
编程语言和标记语言的区别
我们学web前端,一定会接触html和js。html是标记语言,js是编程语言。那么,编程语言和标记语言区别在哪儿呢?标记语言的存在是用来被读取的,它不向计算机发出任何指令,它是被动的。而编程语言就不一样了,编程语言具有很强的逻辑和行为能力...
朱绪2020-08-072049 -
聊一聊汇编语言和高级语言
现在通用的编程语言有两种形式,分别是汇编语言和高级语言。汇编语言本质上其实跟机器语言是一样的,都是直接对硬件操作,只不过它不再是像机器语言那样采取0101,而是用了一些较为简单的英文单词标识符。汇编语言是在机器语言基础上的一种进步,它更便于...
朱绪2020-08-071398