HTML5新增了很多东西,其中就包括“语义化标签”。
我现在重写我的一些网站代码的时候都会尽量用语义化标签来布局网站。
因为在搜索引擎眼里,div和span这种是没有任何语义的。
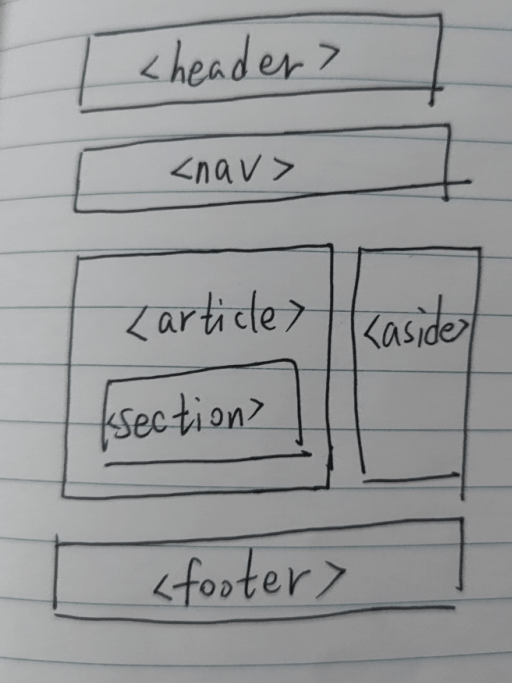
我改的主要就是<header>、<nav>、<article>、<section>、<aside>、<footer>等。
这几个语义化标签其实在头脑里是很清晰的,如果把它图像化的话。

上面这个图片是我刚才手动画的,怎么样?很容易入脑子吧?
注:“入脑子”是我老家的方言,翻译过来就是很容易理解的意思。
朱绪2016-12-274289
HTML5新增了很多东西,其中就包括“语义化标签”。
我现在重写我的一些网站代码的时候都会尽量用语义化标签来布局网站。
因为在搜索引擎眼里,div和span这种是没有任何语义的。
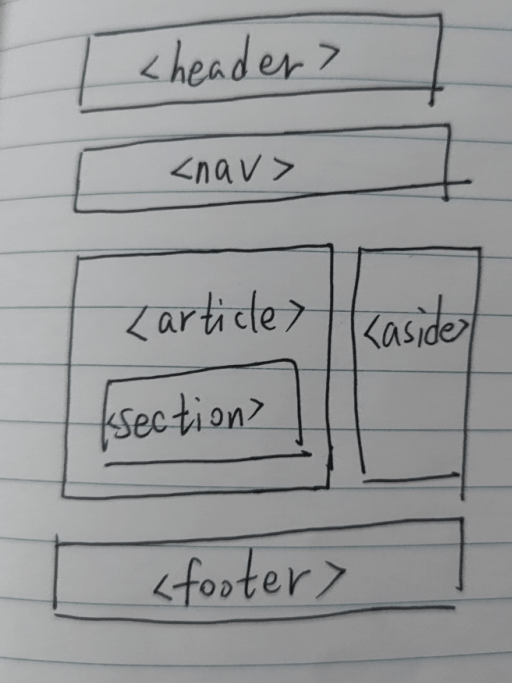
我改的主要就是<header>、<nav>、<article>、<section>、<aside>、<footer>等。
这几个语义化标签其实在头脑里是很清晰的,如果把它图像化的话。

上面这个图片是我刚才手动画的,怎么样?很容易入脑子吧?
注:“入脑子”是我老家的方言,翻译过来就是很容易理解的意思。
上一篇:简单介绍一下VS Code
下一篇:流式布局(百分比布局)



